Om du behöver översätta webbplatser har vi redan listat några sätt att införliva översättning i din innehållslayout och skapande av medietillgångar, med början under de tidigaste stadierna av din webbutveckling.
Genom att bygga in lokalisering i din design från början – skapa en global mall – sparar du tid och finner det ännu enklare att rulla ut nya språk på vägen.
I dagens inlägg kommer vi att täcka överväganden för front-end-utveckling, valuta och datum/tid. Om du för närvarande bygger en webbplats, se till att skicka denna vidare till ditt utvecklarteam!
Lokalisering av front-end-utveckling
HTML webbkod grafikAnvänd korrekt och välformad HTML-kod. För att fånga innehåll måste ett översättningshanteringssystem (TMS) analysera HTML-koden, tolka strukturen och extrahera innehållet därefter.
Parsern som används av TMS liknar den som används i en webbläsare men inte lika förlåtande – ostängda taggar eller felaktiga taggar kommer att resultera i saknat eller dåligt analyserat innehåll. Du kan kontrollera din HTML med W3 HTML Validator.
CSS När det gäller CSS, undvik att skapa för många stilar, lägga till sidspecifika åsidosättningar eller stilundantag.
Ju mer disciplinerad och konsekvent du är med din stilmall, desto lättare är det att göra lokalspecifika ändringar, dvs språkexpansion eller komprimering.
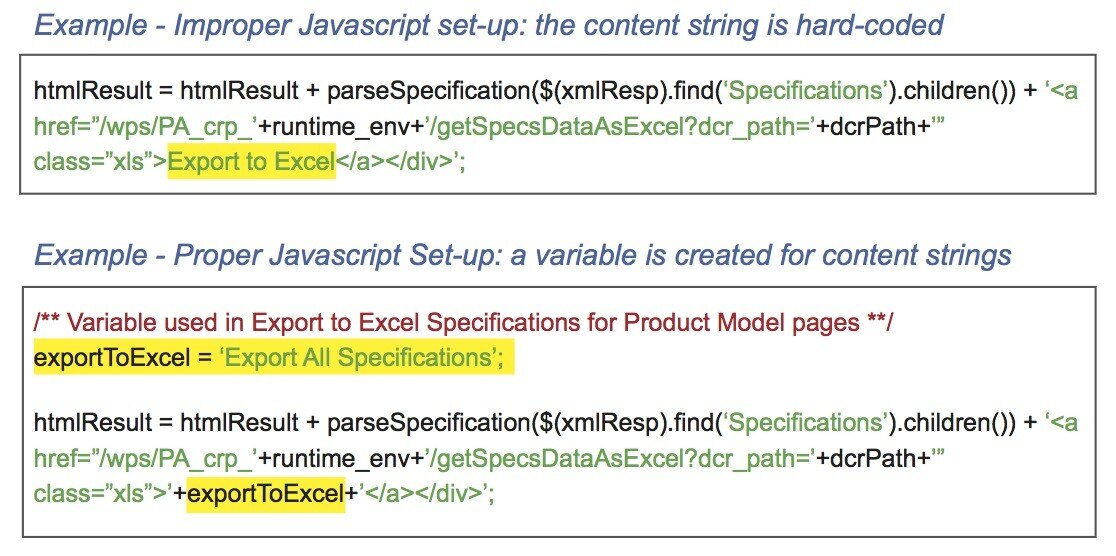
Javascript Translation programvara kan inte analysera hårdkodat innehåll från en Javascript-fil så du måste externisera innehållet. Innehållssträngar bör ersättas med variabler i din Javascript-fil och variablerna lagras i en separat resursfil, som sedan enkelt kan bearbetas för översättning.

Lokalisera valutor
valutagrafikKommer din webbplats att ha en e-handelskomponent? Planerar du att notera priser? Det här är viktiga frågor att tänka på, särskilt när du funderar på att lokalisera för valuta.
Om du planerar att hantera finansiella transaktioner på din webbplats bör du välja en e-handelsplattform som har förmågan att stödja flera valutor inbyggt.
För själva varukorgen använder Smartling ett system av mönster så att det variabla innehållet bara översätts en gång.
Lokalisera datum och tid
datum och tid grafik Datum och tider visas och presenteras på olika sätt beroende på kulturer, språk och länder.
Till exempel använder större delen av Västeuropa en 24-timmars klocka (militär tid), medan vi använder en 12-timmars klocka i Nordamerika. Det bästa sättet att införliva datum och tid i din webbdesign är att ta fram en universell tidsstämpel, baserad på till exempel ISO 8601.
Den universella tidsstämpeln kan sedan formateras automatiskt för målplatsen med hjälp av en mängd olika bibliotek, vilket gör att du slipper hårdkoda landsspecifika värden.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)